我們主要會經由React的官方教學進行學習。
如果在挑戰環節中實作到有趣的題目,也會透過線上IDE分享給大家,方便快速上手。目前主要會採用CodeSandbox,萬一免費版遇到什麼限制,還有JSFiddle和Replit備援。
言歸正傳,在這裡我想將Components譯成組件,否則元件很容易不小心寫成元素Elements,哈哈。
Takeaway
- 組件的名稱必須以大寫開頭
- 不要在組件裡定義組件
- Create React App的根組件在src/App.js
- Next.js的根組件在pages/index.js
- return的括號裡沒有分號,分號要寫在括號後!
- 默認引入沒有{ },具名引入要加{ }
- 每個檔案裡只能有一個export default

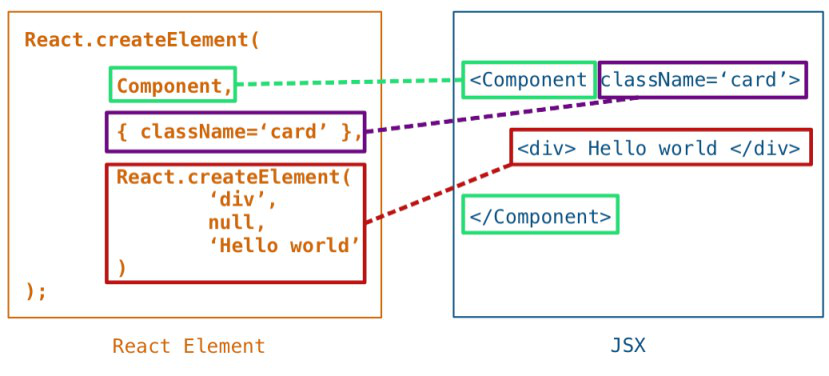
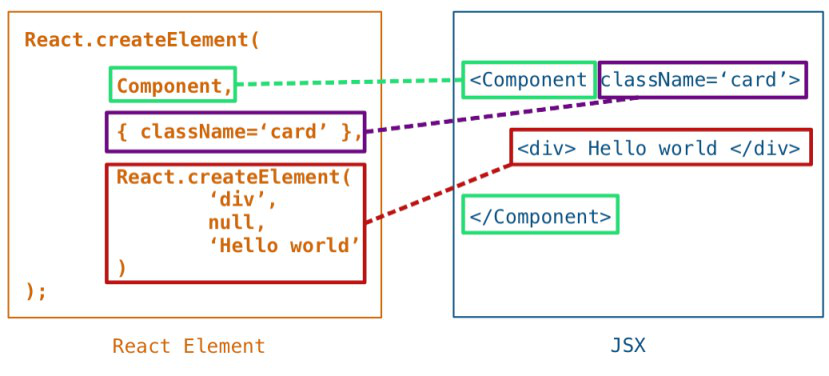
- JSX可以讓React.createElement長得更像HTML
- JSX會透過Babel進行編譯
- jsx-runtime:使用_jsx方法達成React.createElement的工作
- 從17版開始,jsx-runtime讓使用者不用再import React
- JSX需要有父元素包多個元素,如空標籤Fragment
- JSX只能回傳父元素之因:JS裡return也只能傳一個值
- JSX裡的自閉合標籤都要在結尾加斜線,就像XML
- data-*或無障礙的aria-*屬性不受駝峰式命名限制
- 如果在JSX裡寫CSS,font-size也要改成駝峰
- 因為class是保留字,JSX裡的class要寫成className
- React官方推薦的HTML to JSX轉換器:HTML to JSX
- JSX裡可使用{ }引入JS表達式,用途有點類似樣板字面值
- 連接字串時和JS同樣使用加號,如src = {url + id + '.png'}
- 不同於HTML,在JSX裡,空白字元要用引號包住
- { }如何使用:作為文本或屬性,外面不會再包引號
Reference
React JSX in Depth - GeeksforGeeks